Social media advertising is growing. There is no doubt about it. So now, businesses more than ever have to focus on getting to the right users as soon as possible.


DeepSync Labs
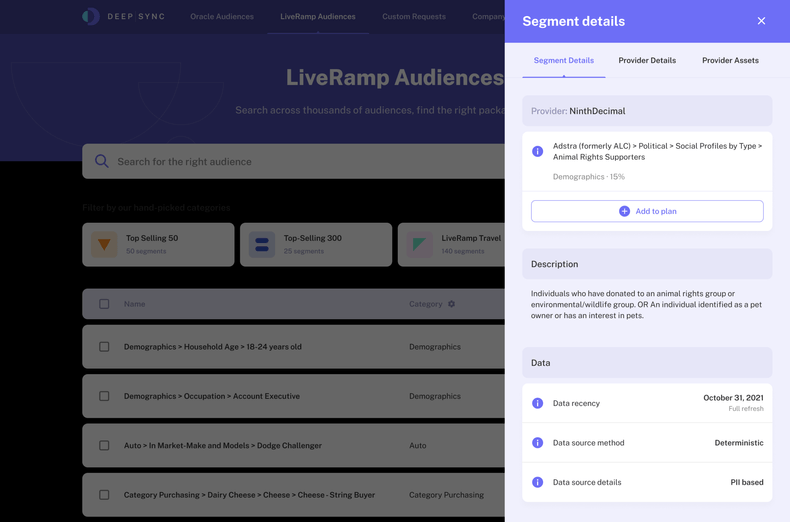
1000's of data segments to take your ads to the next level

One of best ways to do it is by creating a dedicated software. No matter the industry, with custom software, you'll improve the quality of delivered service or product and facilitate internal processes.
Plus, it's integral with your vision, scalable, and, most importantly, personalized to your needs.
And that's how DeepSync Labs came to life.

Core values
6x
more than six times more customers than the year before
150%
more orders than the same period last year
A niche in the market
This is how our client, Paul, noticed a niche in the market - smaller marketing agencies, freelancers, marketing teams that wanted to improve their Facebook campaigns.
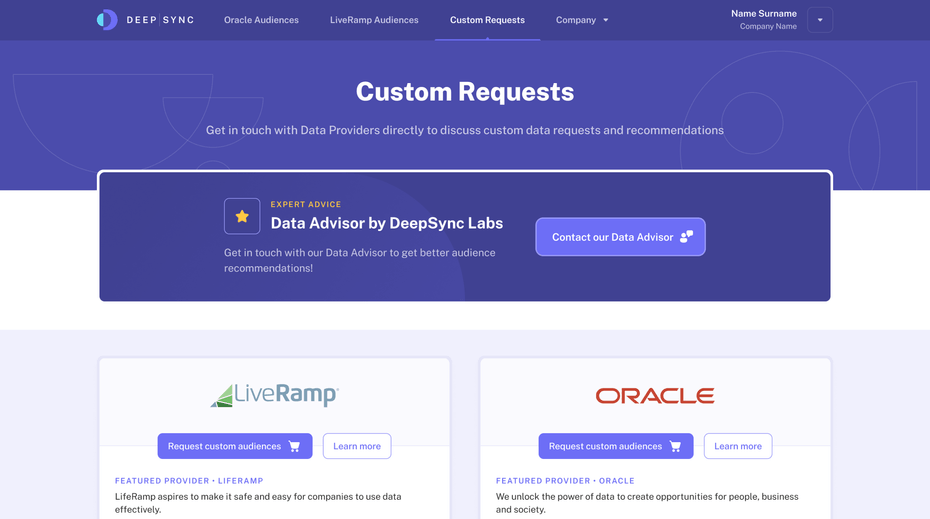
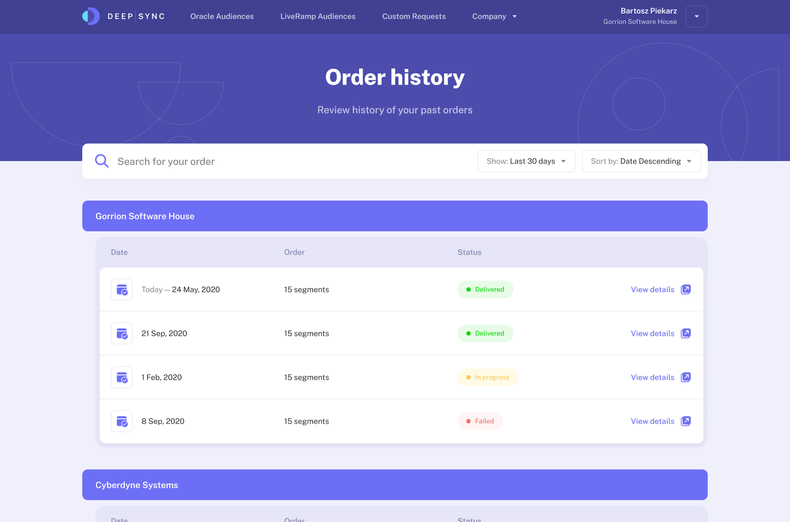
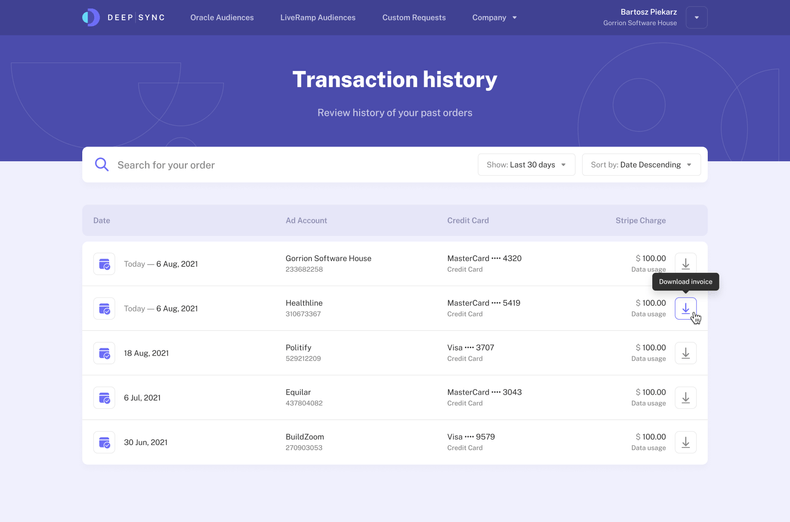
So how does DeepSync Labs work? In short, custom audiences are provided by services that trade live audiences, and thanks to the DeepSync site, the users can get access to it.

How it all started
Once the idea was there, Paul started working on DeepSync Labs and a few developers in the US, but they needed support after some time.
And that's when we come along. By the time we joined the project, our client already had a functioning product and actual users that we could work with.

The goals
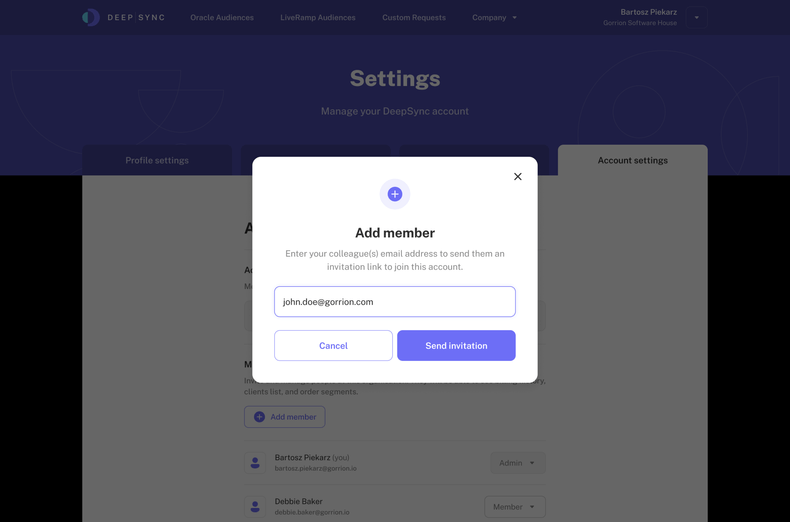
There were 2 key objectives that we had to work on. Firstly, to increase the sales and secondly, to make the product more intuitive and user-friendly.
So before we started working, we had to plan everything thoughtfully - what do we need to achieve these goals? What should we focus on first? Once we knew that, we got straight to work.

Unconventional ways of work
We took an unusual approach. Because we were working on the existing and working product with active users, we decided to do 2 things simultaneously.
On the one hand, Dominik, our CIO and senior developer, along with the dev team took care of small yet critical fixes that needed to be done. In this way, we could already give some value to the users.
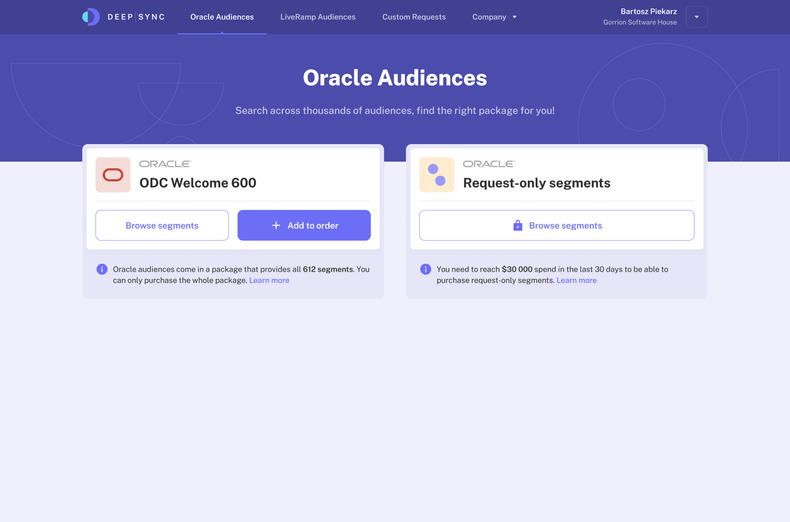
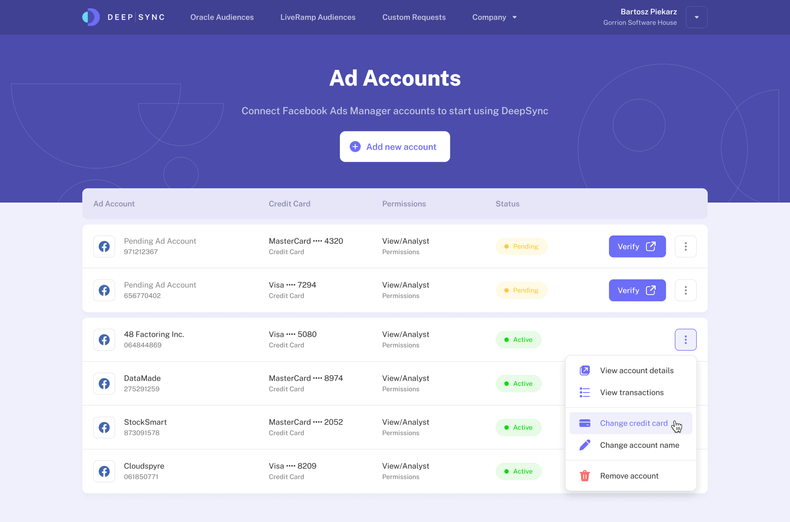
One of the bigger changes in initial stage was the change from acquiring a whole data packages to single segments. That allowed end users to create even better campaigns and reduce the clutter in their Facebook Business Manager accounts.
On the other hand, Bartek, our UX/UI designer, and Aleksandra, software developer, and Scrum Master, focused on research.
The research stage
Here, we did a heuristic evaluation that allowed us to measure the usability of UI design and figure out what is working, what is not, what can be changed and what has to go away. Next, we categorized it and prepared it for analysis.
Then we did a similar thing with HotJar recordings. Thanks to this tool, we got to see how people use the product and learned how it all works. After obtaining the necessary info, we analyzed it.
Also, this was one of our first encounters with how current users use the system, so we tried to pick up some key patterns or behaviors.
User-centered approach
Step 1: Proto-personas
During the kick-off call with Paul, we decided to do proto-personas together. Those are personas based on the assumptions of the people involved in the project and later checked against actual data.
Out of this brainstorming session, we worked out 3 proto-personas:
- newcomer/inexperienced solo marketer,
- marketing agency,
- experienced solo marketer.
Based on this, we did our interviews with the users.

Step 2: IDI interviews
In the meantime, Aleksandra started to set up the IDI interviews with the users. Here, we had to be flexible due to different time zones because all the users were from the US, but luckily, we worked it out.
During those interviews, we used Otter - a tool that converted audio to text. Thanks to that we could speed up our work. During the IDI interviews, it turned out that the users confirmed some problems.

Step 3: Analyze, analyze, analyze
After gathering the data, we did the analysis again. Here, we used the Affinity Mapping method - we gathered qualitative information about the users and grouped it by category.
Once all the research was done, it was time to present the results to Paul and discuss our next steps. Based on the user feedback and considering the business objectives, we could plan our tasks, set priorities, and figure out what we want to do and why.

It's design time
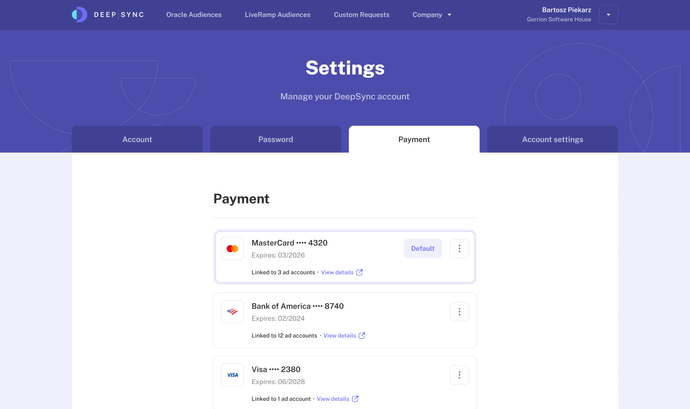
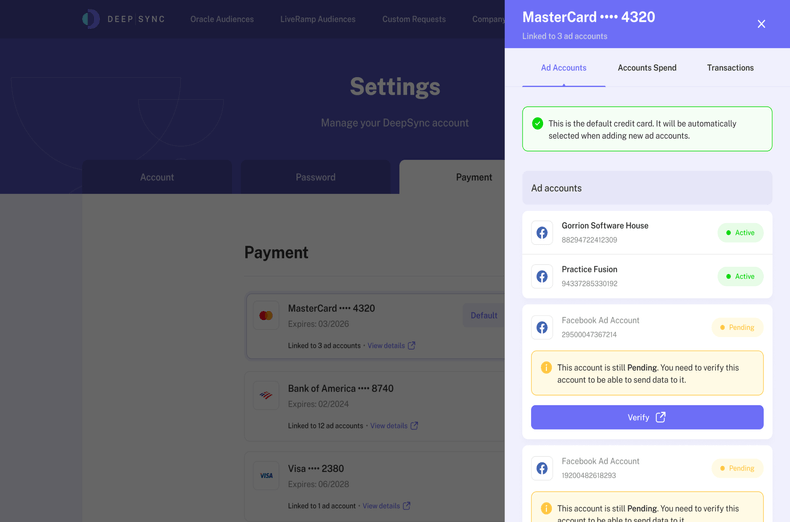
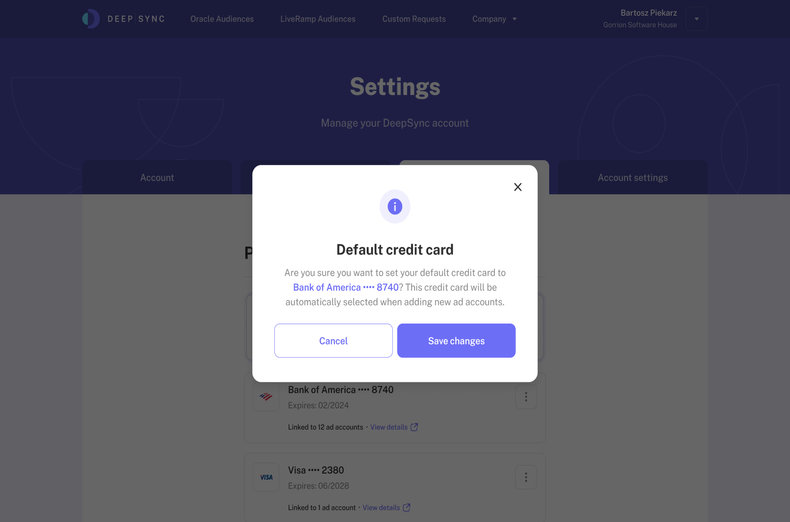
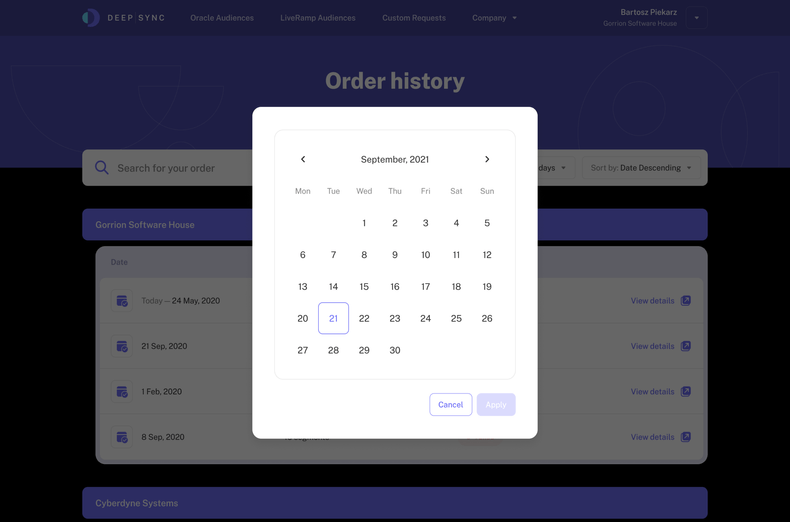
Considering the business goals, we decided to primarily focus on the checkout flow. Here, we did things step-by-step. Thanks to our research, we had a list of priorities that we had to do before moving on to the next task.
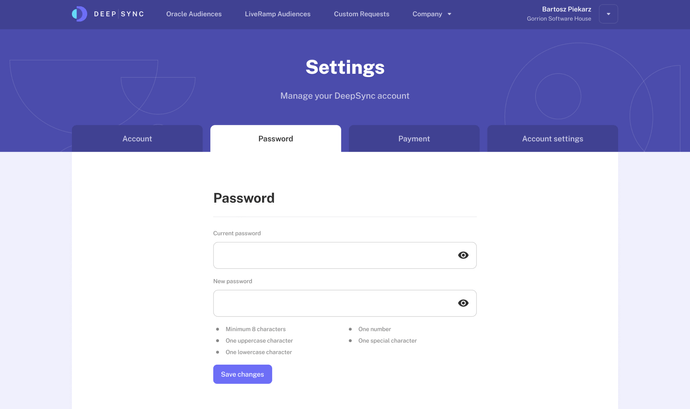
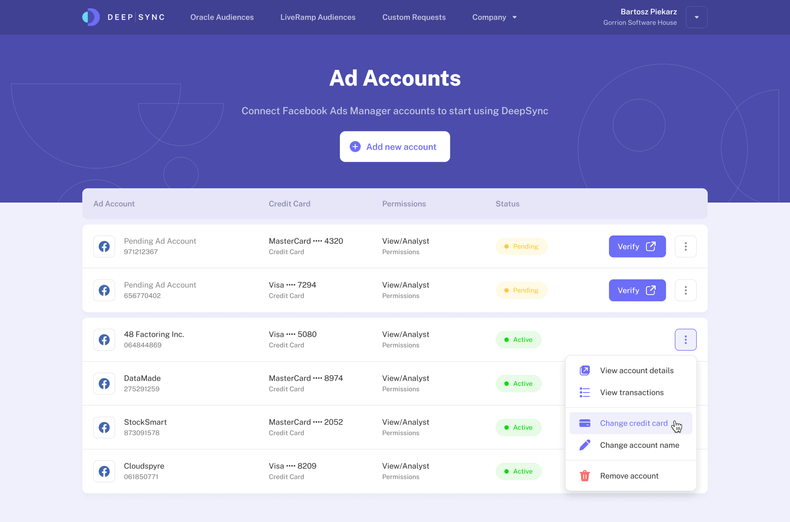
So after checkout, we moved on to onboarding flow and simultaneously thought about the app's safety. Here, we also fixed some issues.

This onboarding flow was the result of our research phase and IDI interviews. Because one of our personas was "newcomer/inexperienced marketer", we had to prepare the app so that the user would be "led by the hand" from the moment of setting up the account. In this way, even someone less experienced can instantly use the app.
So while Bartek focused on design, our developers were working on bugs and new functionalities.

Usability tests
This was also the time when Angelika, our software developer, joined the team. And because she was new to the field, we could test the product on her.
Our goal was to make the product intuitive and useful for newbies and those who are experts in it. Angelika was one of our user personas, so it was perfect. Hence, we took that opportunity and carried out a usability test on a hi-fi prototype. After the tests, we again had a lot of data and insights on the product.

Still growing
And then, we developed the product. Month after month, the app grew and got more users. After a few months, Dawid, full-stack developer, joined our team.
We also carried out usability tests with him and got a lot of useful feedback, including bugs and new ideas to improve the product that we could discuss with Paul, put it in our backlog, and later implement it in the app.

What does the future hold?
As it's still an ongoing project, we're constantly working to make it better and more intuitive for the users. So our part doesn't end here. We have much more to show.
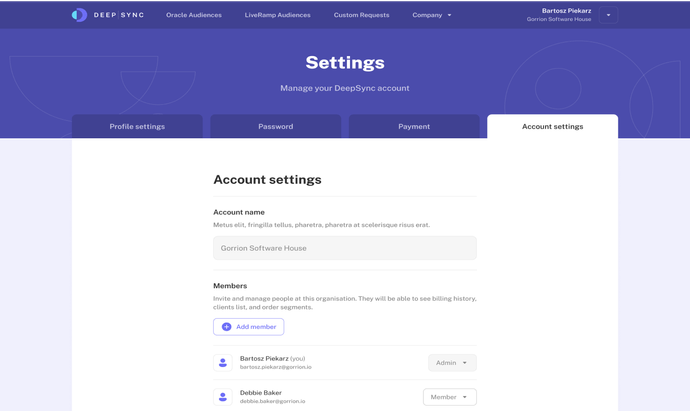
DeepSync Labs promises to help its users with 3rd party data for marketing campaigns on Facebook. And the fact is, nobody does it better. Check it yourself.


Have a project in mind?
Let’s meet - book a free consultation and we’ll get back to you within 24 hrs.
See other case studies


Savvy Quest


SITS