Bring your app to life with a prototype
It takes just a few hours to see the first results
You have your idea for a product and you know how it looks in your head, so you’re ready for development! Sadly, it’s not that easy – there are many steps that need to take place before the team can start to code. One of them is prototyping. The good news? With just a few hours of work, you can see the first tangible results.
A prototype is an early design of your product that is created to test and evaluate ideas, functionality, and feasibility. It allows you to see and sometimes even navigate the final product before you commit to actual production.

Why do I need a prototype?
Bring ideas to life
Creating wireframes and designs helps everyone organize their knowledge and find alignment. Not everything that looks good in your head translates as well to the screen. Similarly, not everything that makes sense for our design team will make sense for you. With prototypes we find these inconsistencies early.
Involve stakeholders
The more you have to show, the more likely investors and stakeholders are to buy into your product early. That’s because prototypes give them a chance to better understand your vision, align their expectations with the actual product, and provide feedback and future guidance.
Gather feedback
Having tangible designs – even low-fidelity wireframes – opens the door for others to see your future product and give feedback. This way you can test your assumptions not only on yourself but also your potential users and include their ideas before you move onto production.
Save time and money
Even if it were possible to move straight from idea to production, we wouldn’t recommend it. Changes in code are much more time- and cost-consuming than changes in design, so it’s best to be sure and have everything in order in your prototypes before you hand the project over to developers.
Seems like you might need one?
If you’d like to see your idea come to life, come and tell us about your project! We can provide you with first low-fidelity wireframes after just workshops.
I'm in!This is how we do it!
Workshops
We start with product discovery workshops where we learn more about your product and clients. This will help us get a feel of what components you already have that we can use in our work. But more importantly, it will help us get a feel of your product, understand your customers, and come up with user flows.
Lo-fi wireframes
As a result of our workshops, we’ll provide you with low-fidelity wireframes. They show the basic functionalities and flows of your app, but without any color schemes, typography, or anything that might distract you. The goal here is to focus on usability and functionality before we can move on to aesthetics.
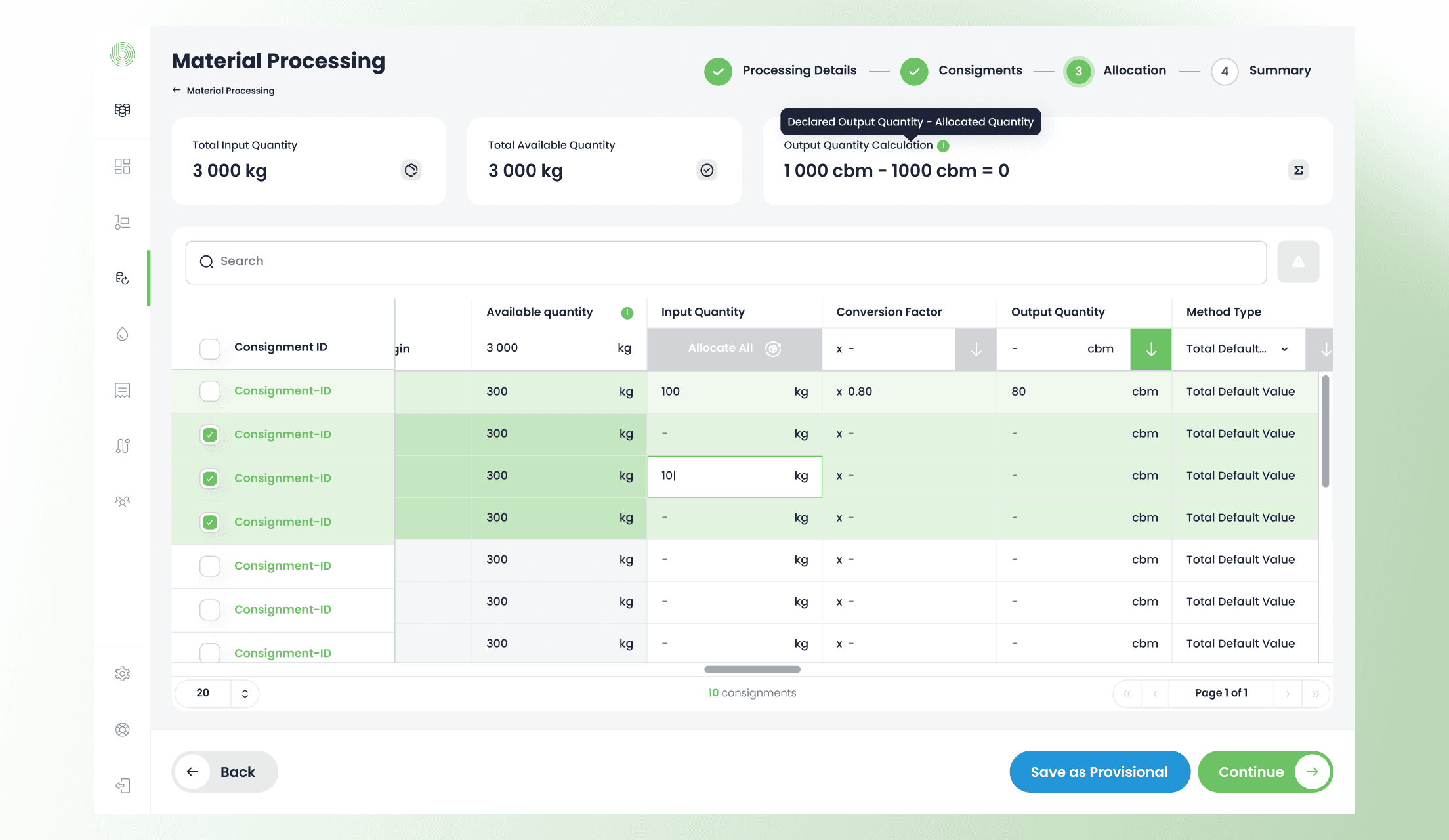
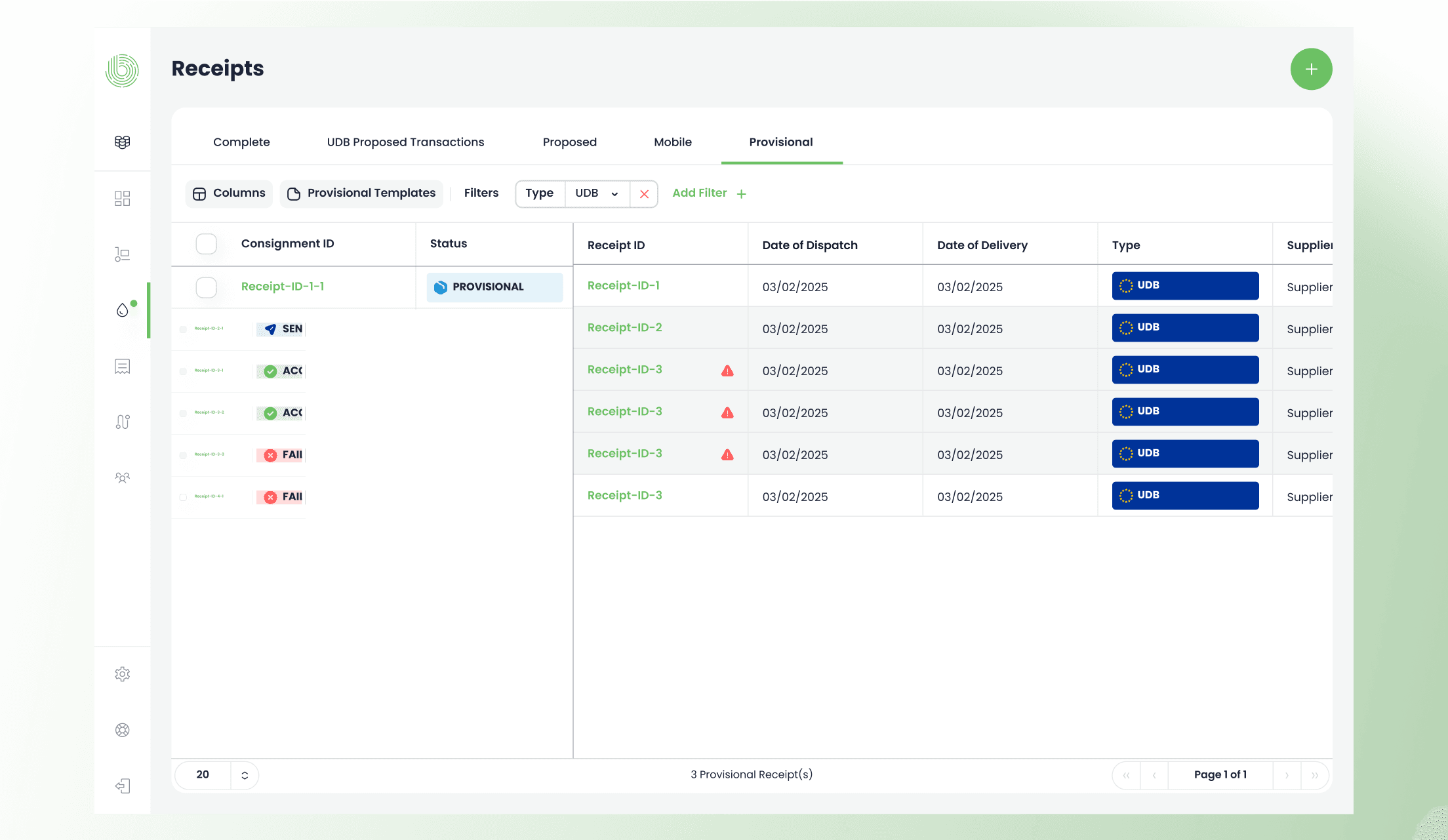
Hi-fi wireframes
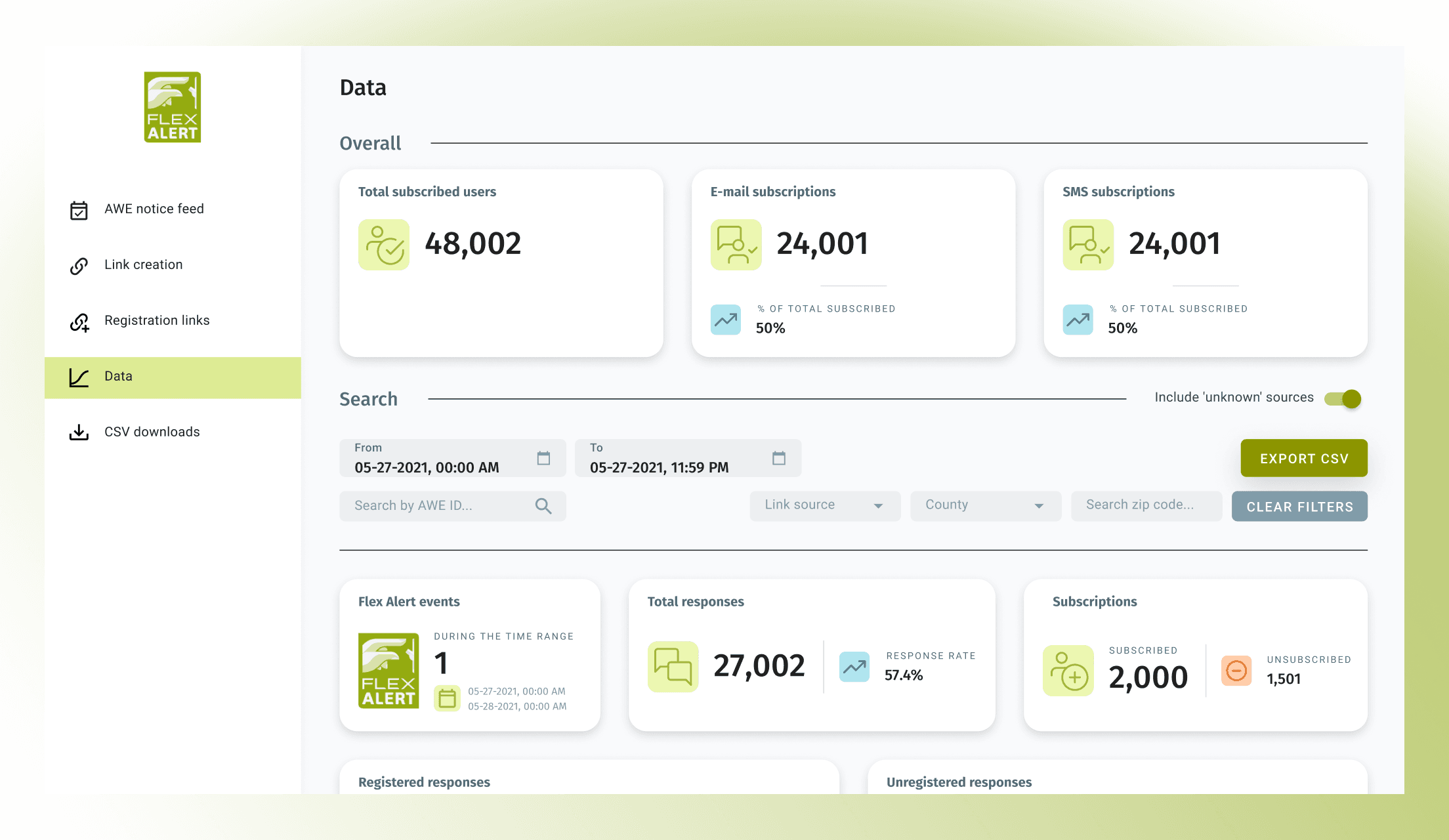
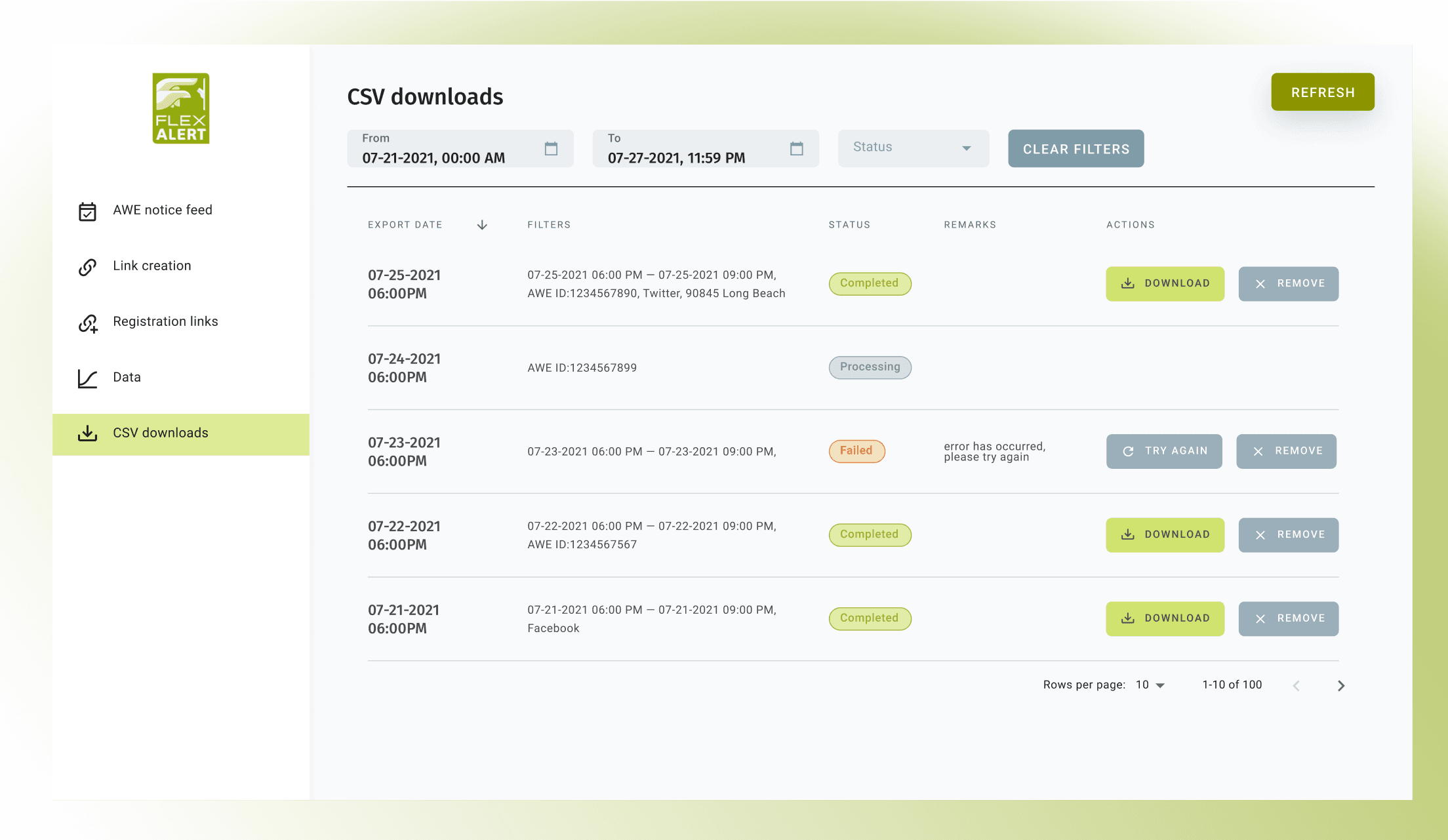
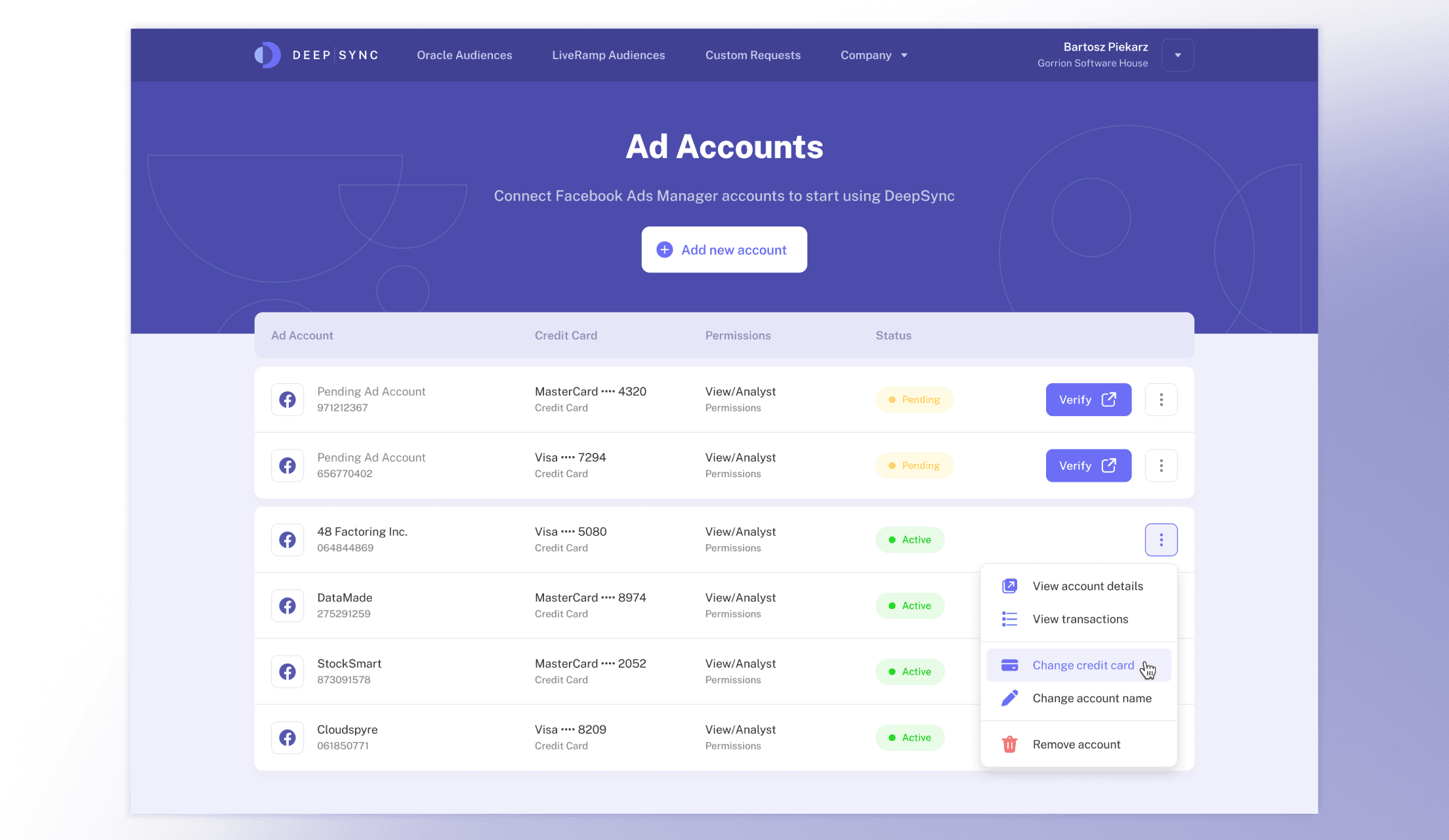
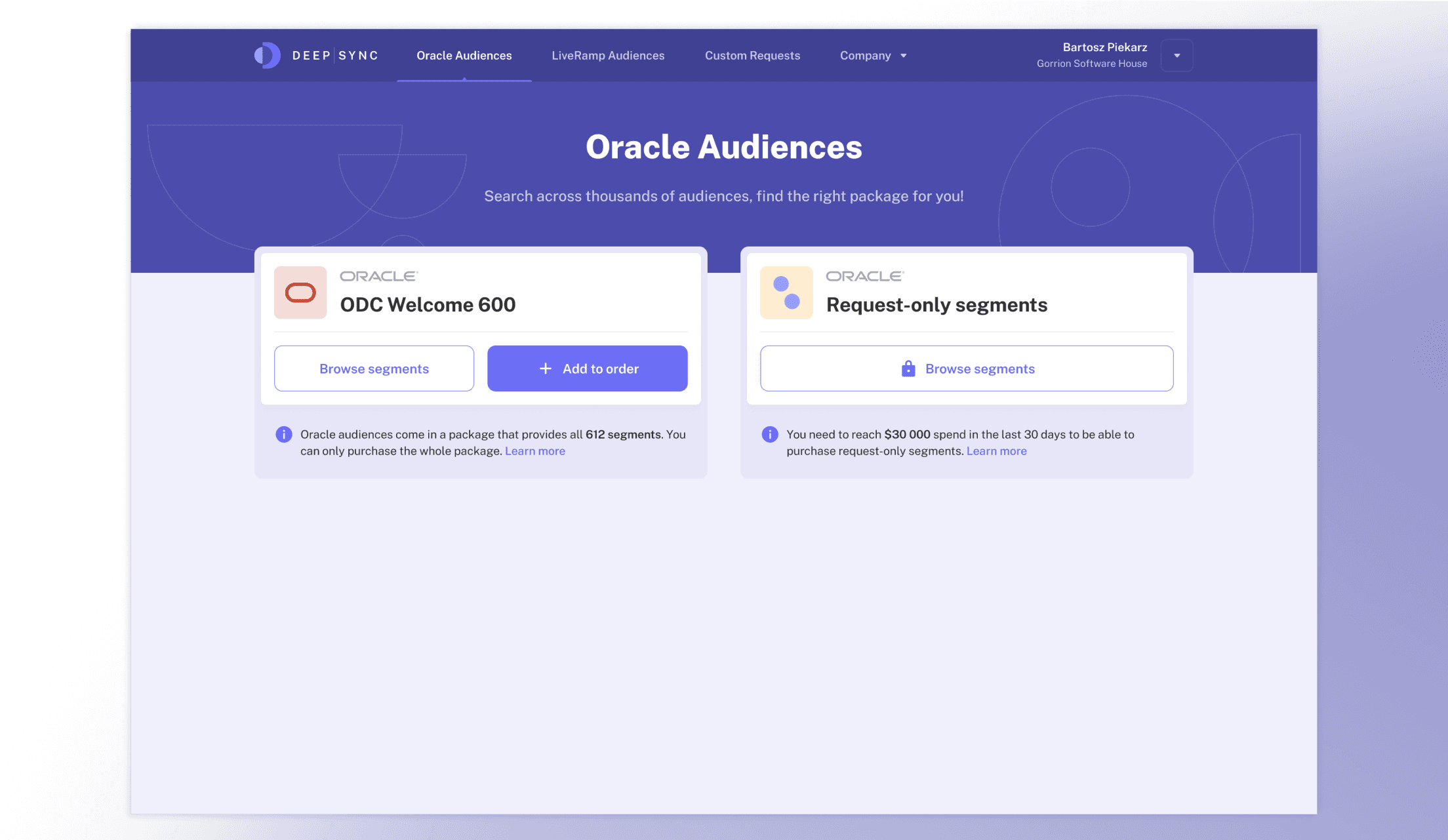
Once we’ve covered the basics, it’s time to move on to high-fidelity wireframes. These include details, such as color schemes, fonts, and whole libraries of components in different states that developers can use to bring the design to life. At this stage, even though the app doesn’t exist, you can already see how it will look!
Interactive design
If it’s necessary, e.g. in case of a more complicated app, we may also prepare interactive designs. There, you can not only see particular views from the app but also click through them. This helps better understand the flows or see micro interactions that you’d otherwise miss and is useful for user testing as well.
Ready to see your app?
Tell us about your product and we’ll guide you through the entire prototyping process – from brainstorming to high-fidelity wireframes!
Let's go!