UX design services
The key to a successful product

According to research¹, a good user interface can double your conversions – imagine then what a bad interface can do to your brand? User experience can make or break your product. Gorrion’s here to make sure the latter doesn’t happen to you.
We focus on creating products and services that prioritize the needs, preferences, and emotions of users, aiming to deliver intuitive, efficient, and enjoyable experience to increase satisfaction and usability.
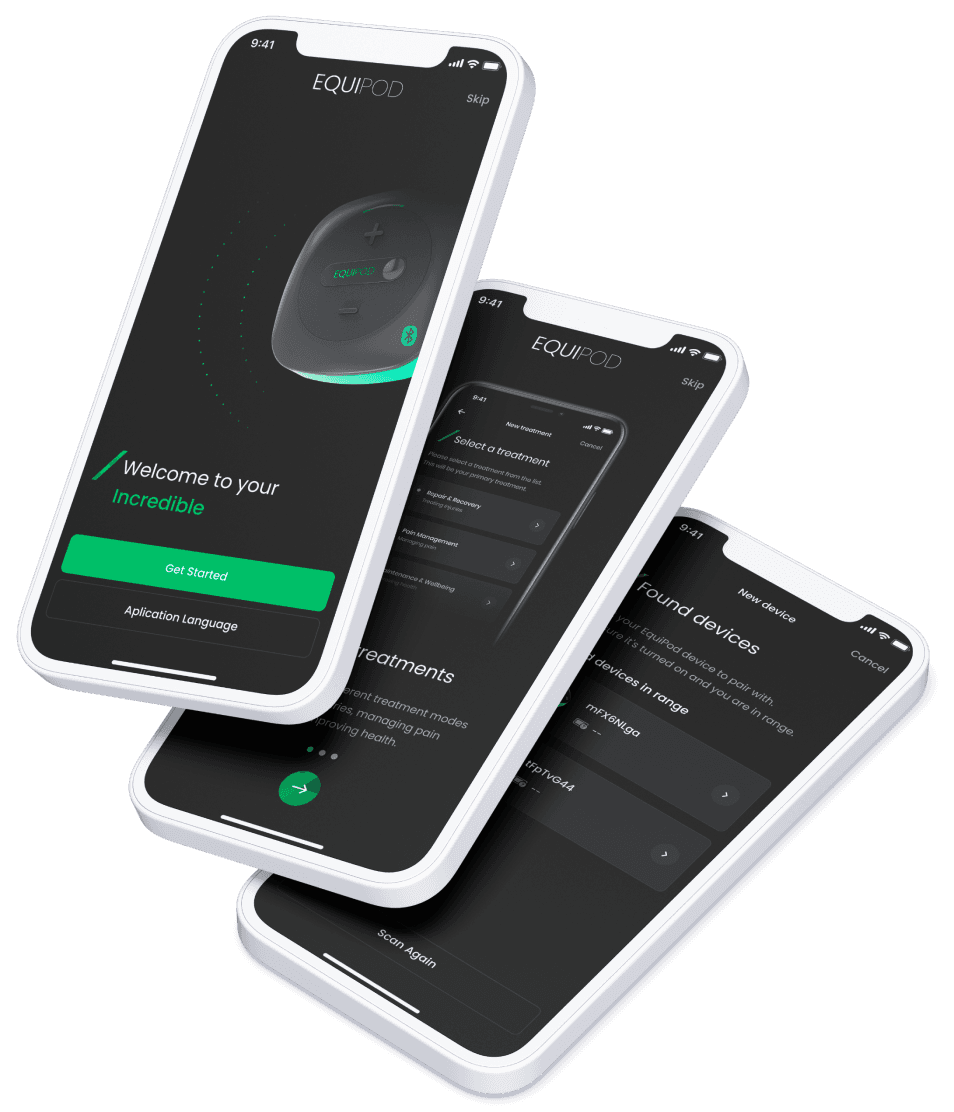
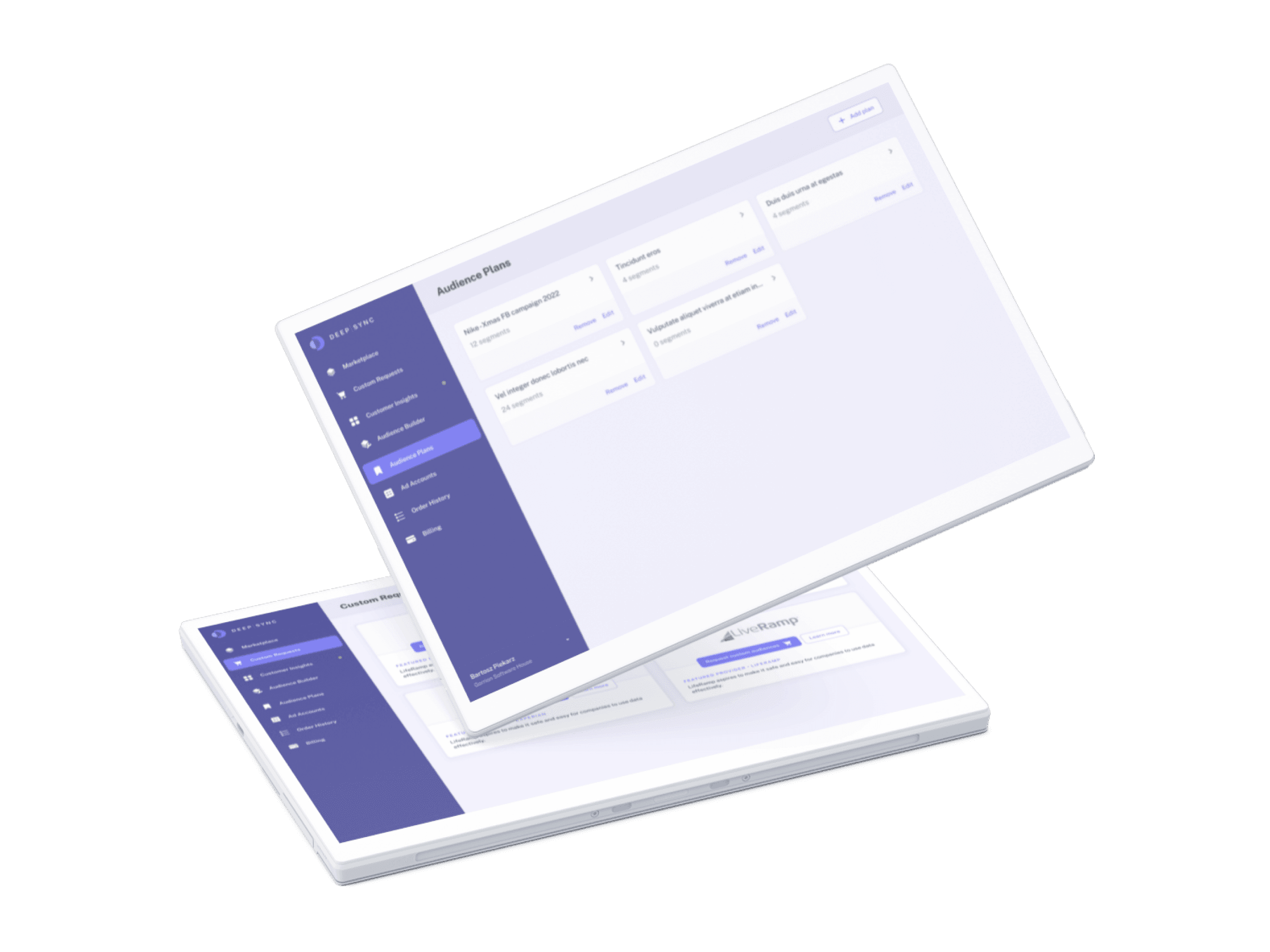
See our hugely successful redesign for Deep Sync Labs
When we redesigned the app for Deep Sync Labs, they saw 7x more customers than the year before and a 150% increase in orders.
This shows you that good UX design:

brings more customers
increases engagement and retention
turns customers into advocates
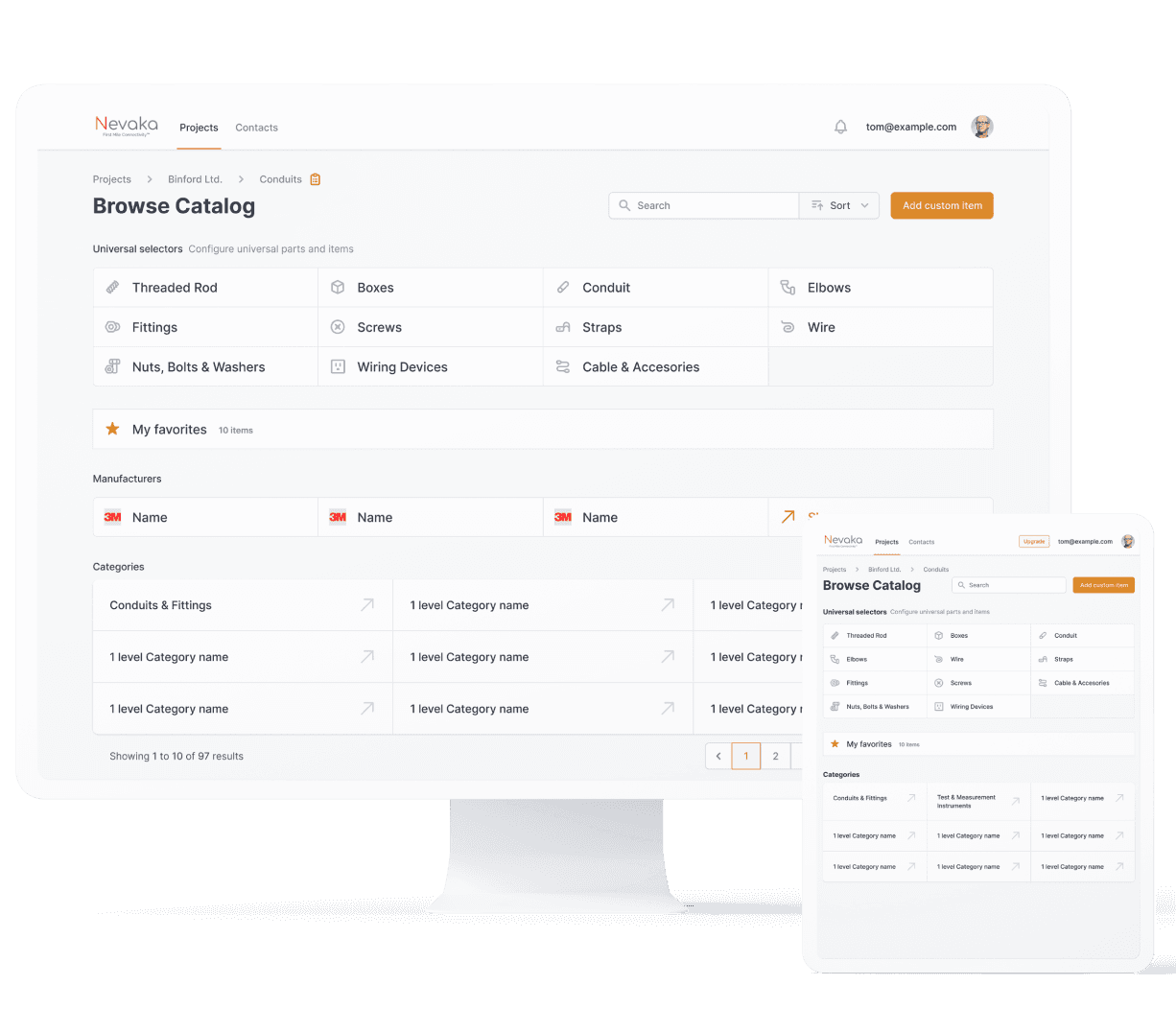
Check our other designs
What can we do for you?
User research
User personas
User journey mapping
Information architecture
Wireframes
Prototypes
Brand design
Visual design
Interaction design
Accessibility design
Responsive design
Multiplatform design
Usability testing
Gamification
Performance optimization
This is us – meet our designers
Learn about our other design services
Ready to be WOWed?
Tell us about your project and watch us transform this idea into a beautiful, functional product
Let's go!